난 이곳을 개인적인 이야기를 쓰는 공간으로 사용하기 때문에 사실 '제 블로그를 한RSS에 추가하세요!'와 같은 버튼은 크게 필요하지 않다. 하지만 처음 해보는 것들이 가득한 이곳에서 이것도 달아보고 저것도 넣어보고 싶은건 당연한 것! 그래서 나도 한번 넣어보았다.
이 블로그를 한RSS에 추가하세요♡
블로그를 만들고 나서 다른 분들의 블로그를 뒤져며 하나둘 알아가고 있지만, 글 아래에 자동으로 한RSS 추가버튼을 넣는 방법을 자세히 소개한 곳은 찾을 수가 없었다. 나같은 컴맹이 이해하기엔 부족했으니, 한RSS에 가입도 했고 추가버튼 코드도 얻었는데 이젠 어떻게 해야하지? html 코드인가를 넣어줘야 한다던데 그건 또 무슨말? 하지만 못 찾는건 없다!, kkamagui님의 블로그에서 그 해답을 찾았다.
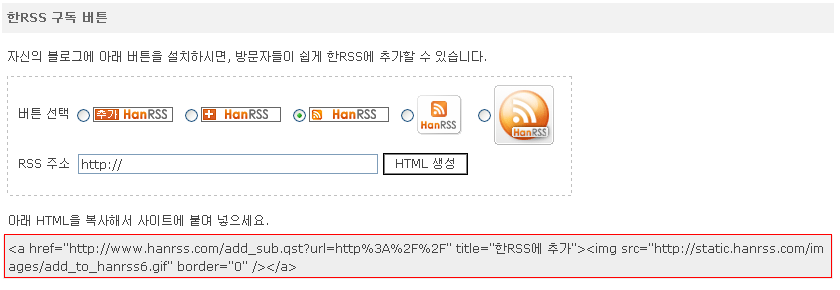
1. http://www.hanrss.com/에 가입한 뒤 로그인을 하면 왼쪽 아래에 '블로그에 설치' 버튼을 볼 수 잇을 것이다. 요놈을 클릭한다.

2. 5개의 버튼 중에 마음에 드는 버튼을 클릭한다. 아래 그림에선 주소를 넣지 않았지만(깜빡;) 'RSS 주소' 칸에 내 블로그의 RSS 주소를 넣고 HTML 생성 버튼을 누른다. 일단 그 아래에 뜨는 코드를 복사해 놓는다.

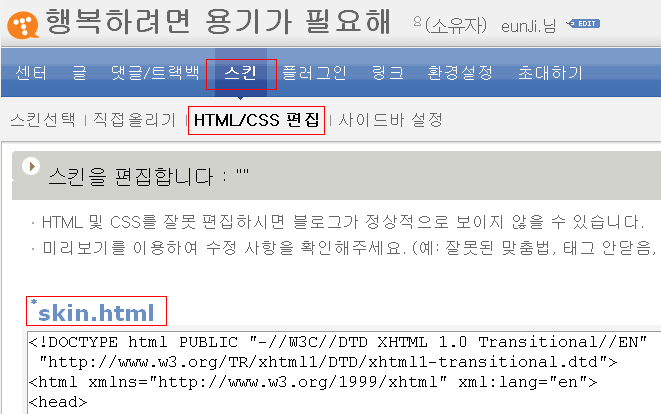
3. 블로그로 돌아가 관리 → 스킨 → HTML/CSS 편집 버튼을 누른다. skin.html을 살펴보자.

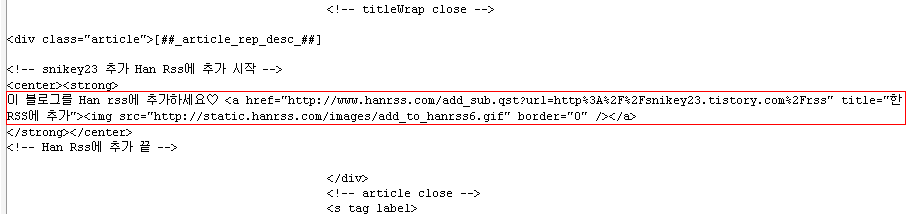
4. 2번에서 복사해 놓은 코드를 붙여 넣을 차례다. skin.html에서 article로 검색하여 아래 부분과 같은 곳을 찾는다. 그 밑에 아래의 코드를 넣어보자. 새로 추가한 코드는 <!--snikey23 추가... -->부터 <!--Han Rss에 추가 끝--> 부분까지 총 6줄이다.

아래에 굵게 표시된 부분에 2번에서 자신이 선택한 한RSS 버튼의 HTML 코드를 넣는다. '이 블로그를 Han rss에 추가하세요♡' 부분에는 자신이 마음에 드는 글귀로 수정하면 된다.
-------------------------------------------------------------------------------------------------
<!-- snikey23 추가 Han Rss에 추가 시작 -->
<center><strong>
이 블로그를 Han rss에 추가하세요♡ 2번에서 얻은 HTML 코드를 이곳에 첨부시킨다
</strong></center>
<!-- Han Rss에 추가 끝 -->
-------------------------------------------------------------------------------------------------
미리보기로 화면에 잘 나오는지 확인하고 저장하면 끝.
이렇게 하면 글을 쓸때마다 일일히 버튼을 넣을 필요없이 자동으로 자신이 쓴 글에 한RSS 추가 버튼이 나오게 된다. 혹시나 잊어버릴까 내 방식대로 글을 써놨는데 요고요고, 아주 편한것 같다. !!
'빛바랜 일기장' 카테고리의 다른 글
| 사무자동화 시험보다 + 길 헤매이기 (2) | 2008.03.03 |
|---|---|
| 학교에서 일을 해보자! (2) | 2008.03.01 |
| [월드비전] 새 번역물을 받다 (2) | 2008.02.29 |
| 하늘을 보다 (0) | 2008.02.26 |
